
See the Pen Apply Shadow To Clipped Elements by ektjtthsrk (@minos79) on CodePen.

https://1stminokingdom.tistory.com/259
Split And Reveal Text Effect | CSS Text Animation
최근 공부중인 Css 스승인 [Coding Artist]를 복기하여 본인의 Css공부를 기록하여 보려한다. https://www.youtube.com/watch?v=6o08ebSeZtM See the Pen Split And Reveal Text Effect | CSS Text Animation by ektjtthsrk (@minos79) on CodePe
1stminokingdom.tistory.com
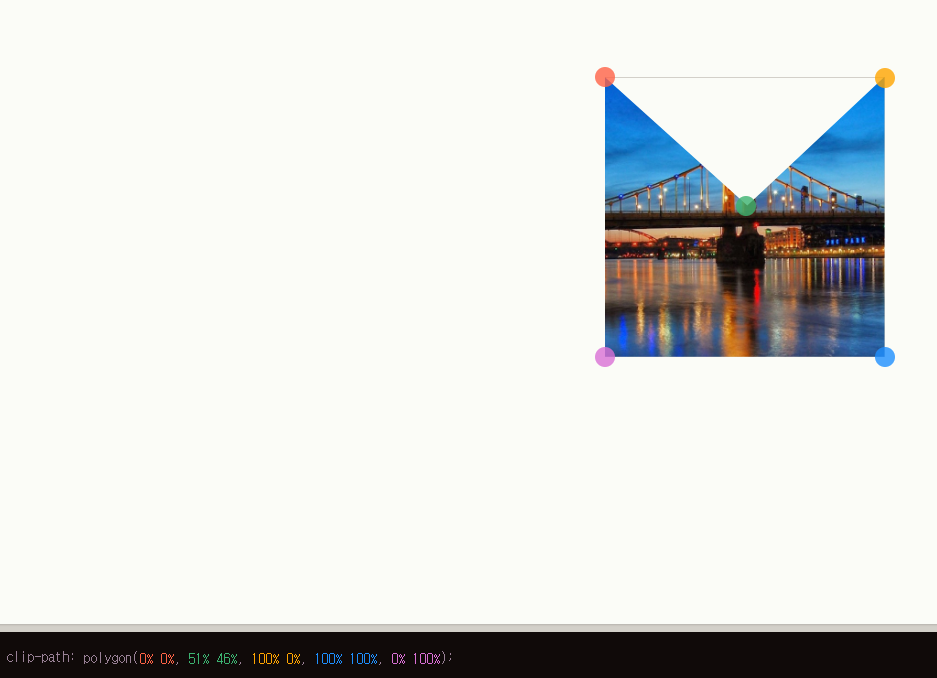
clip-path 는 임팩트가 그만큼 높으니 기억해놓길 바란다.
이번구문은 난이도에 비해서 뽀대(?)가 약간 실리는 녀석이다..
오늘도 맛있는 코드 냠냠

'GAS > [Css_손코딩]' 카테고리의 다른 글
| [HTML] VIA.PLACEHOLDER 사용하기 (0) | 2023.07.04 |
|---|---|
| Image Zoom Effect On Hover CSS (0) | 2023.06.30 |
| 가상클래스의 꽃(before after) (0) | 2023.06.20 |
| Stunning 3D Effect With CSS (0) | 2023.06.19 |
| Css_grid_#1 (0) | 2023.06.19 |




댓글