
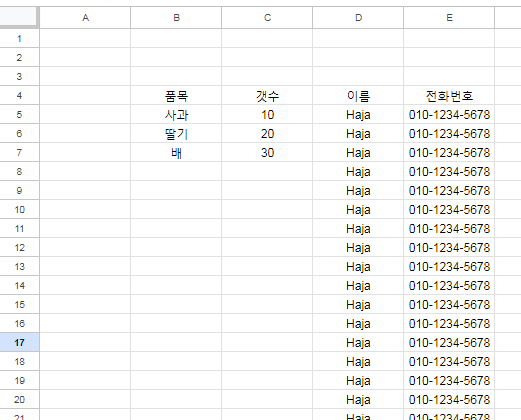
이런식의 데이터가 있을 때,
VBA 기준으로
[B4].CURRENTREGION
코드를 입력하게 되면 영역이 [B4:E] E열의 끝까지 영역이 잡힌다. 물론 C열과 D열이 분리되어 있다면 문제가 없겠지만 저렇게 붙어 있을 때 [B4:C] 의 데이터의 끝 영역만 알고자 할때 쓰는 코드를 정리하려고 한다.
1. [B4] 와 연결된 모든 데이터를 배열에 담는 코드이다.
function getDataFromSpreadsheet() {
let sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
let data = sheet.getRange("B4").getDataRegion().getValues();
console.log(data)
return data;
}
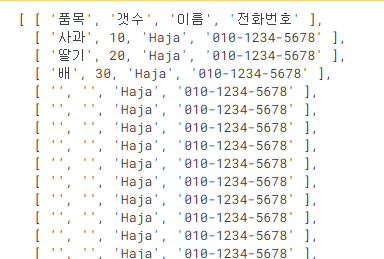
이런식으로 연결된 값이 2차원 배열에 출력되는 것을 볼 수 있다.
2. [B4]와 연결된 모든 데이터중 B열과 C열의 공백여부를 따져서 파싱하여 결과를 출력하는 코드이다.
function getDataFromSpreadsheet_A() {
let sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
let data = sheet.getRange("B4").getDataRegion().getValues();
let result = [];
for (let i = 0; i < data.length; i++) {
if (data[i][0] !== "" && data[i][1] !== "") {
let item = data[i][0];
let quantity = data[i][1];
result.push([item, quantity]);
}
}
console.log(result)
return result;
}
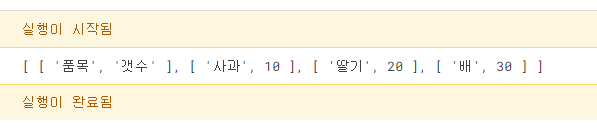
빈 배열에 data값의 크기만큼 순환하면서 첫번째와 두번째의 데이터 존재여부를 따져서 각각을 변수에 담아서 result배열에 차곡차곡 쌓아서 마치 새로운 배열을 만드는 코드이다.
let result = [];
for (let i = 0; i < data.length; i++) {
if (data[i][0] !== "" && data[i][1] !== "") {
let item = data[i][0];
let quantity = data[i][1];
result.push([item, quantity]);
}
}
아주 이쁘게 나온다.

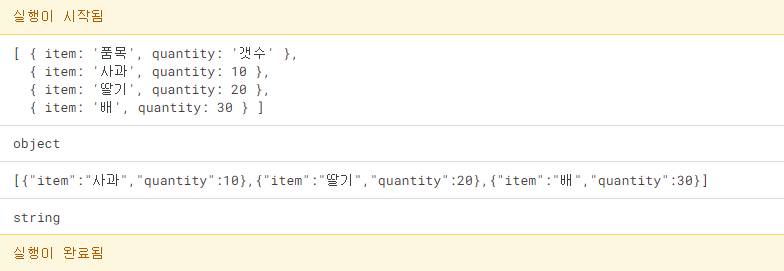
3. 마지막은 [B4:C] 까지의 데이터를 가져오게 되면 값이 없는 C열의 끝값도 가져오게 되는데 그중 2번처럼 순환문이 아닌 filter와 map 함수를 통해서 원하는 값을 객체화하여 재 배열화 하는 코드이다.
function aaDataFromSpreadsheet_B() {
let sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
let data = sheet.getRange("B4:C").getValues();
let result = data.filter(row => row[0] !== "" && row[1] !== "")
.map(row => ({ item: row[0], quantity: row[1] }));
// 배열을 JSON 형태로 변환
let jsonResult = JSON.stringify(result.slice(1));
console.log(result);
console.log(typeof result);
console.log(jsonResult);
console.log(typeof jsonResult);
return jsonResult;
}
이쁘게 잘 나온다...많이 응용해보자...

'GAS > [CAS_손코딩]' 카테고리의 다른 글
| [GAS] 웹앱으로 입력된 날짜를 비교하여 값을 출력하기 (0) | 2024.05.05 |
|---|---|
| [GAS] 스프레드시트의 데이터를 웹상에 출력하기 (0) | 2024.05.01 |
| 랜덤정렬하기 (0) | 2023.06.20 |



댓글