https://www.youtube.com/watch?v=EFMFayEKURw&t=626s&ab_channel=%EC%9A%B0%EB%85%B8%EC%82%AC%EC%84%A4
본인은 365구독자인데 비지니스 계정이 아니어서 Automate탭이 열리지 않아서 자바스크립트 코드 연동이 되지않았는데..이번에 우노사설님의 Script Lab강의를 통해서 다시 불꽃을 일으킬 수 있어서 소개하려고 한다.
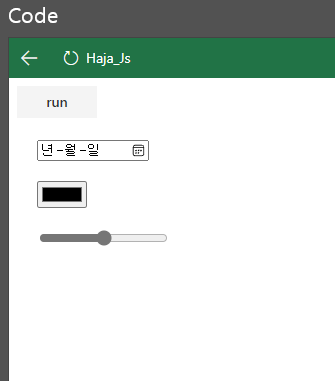
[개발자도구탭 - 추가기능 - 스토어 - script lab ] 설치하면 이렇게 이쁜화면이 나오게 된다.

appsScript를 통해서 스프레드시트를 제어하는것은 많이 해보았지만 엑셀에서 된다는게 마냥 기쁘다...
뭔가 미지의 문을 하나 더 열고 들어가는 느낌이랄까...당분간 우노사설님 강의를 계속 리뷰하면서 본인이 함께 공부한 내용을 올릴려고 한다..
일단 더 재밌는건 우노사설님도 중간에 한번 언급하셨지만 Jquery가 된다는게 넘 좋다... Jquery는 이제 안쓴다고 하지만 아직도 기존에 만들어진 사이트에서는 Jquery를 많이 사용했기 때문에 알아놓으면 세상 편하다..

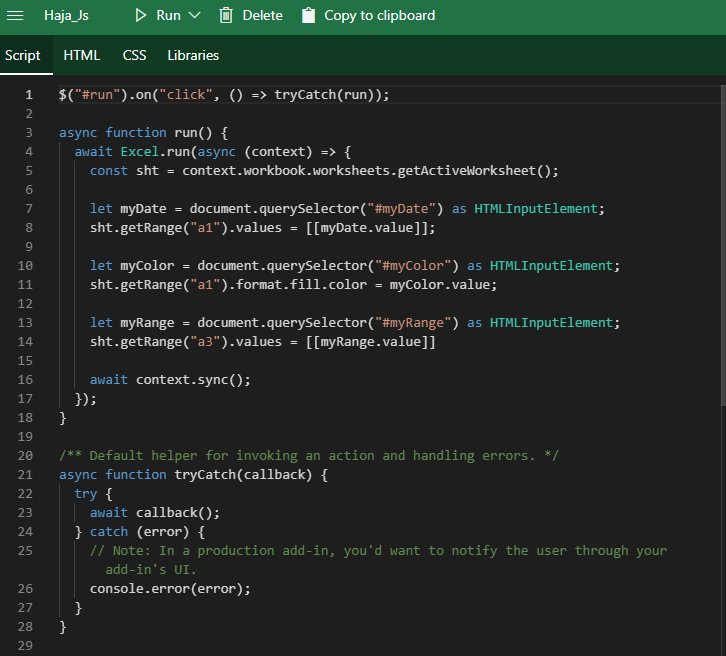
코드들은 첫 강의여서 크게 어려운것은 없었지만
let myDate = document.querySelector("#myDate") as HTMLInputElement;
sht.getRange("a1").values = [[myDate.value]];
let myColor = document.querySelector("#myColor") as HTMLInputElement;
sht.getRange("a1").format.fill.color = myColor.value;
let myRange = document.querySelector("#myRange") as HTMLInputElement;
sht.getRange("a3").values = [[myRange.value]];
as HTMLInputElement를 사용하여 string[문자화] 시키는 것은 나름 신선했다.
나중에 appsScript에서도 한번 사용해 보도록해야겠다.

코드 진행은 날짜를 입력 받아서 a1셀에 입력하고 a1셀의 바탕색을 선택한 컬러로 입히고, range로 받아온 값을 a3셀에 그 값을 표기하는 코드이다....아...신선하다...뭔가 시원하고...

알라뷰 우노사설
'GAS > [Js_손코딩]' 카테고리의 다른 글
| [Script Lab -2] 우노사설님 코드 리뷰 (0) | 2024.05.14 |
|---|---|
| [Coding Artist]To Do List With Javascript | Step by Step Javascript Project (0) | 2024.05.12 |
| [Js] Google Sheets JSON data for web pages Sheet Data with Headings 리뷰 (0) | 2024.05.05 |
| [js] 입력문자수를 100자로 제한하기 (0) | 2024.04.21 |
| [js] pull-down 메뉴 사용하기 (0) | 2023.09.07 |



댓글